User Interface
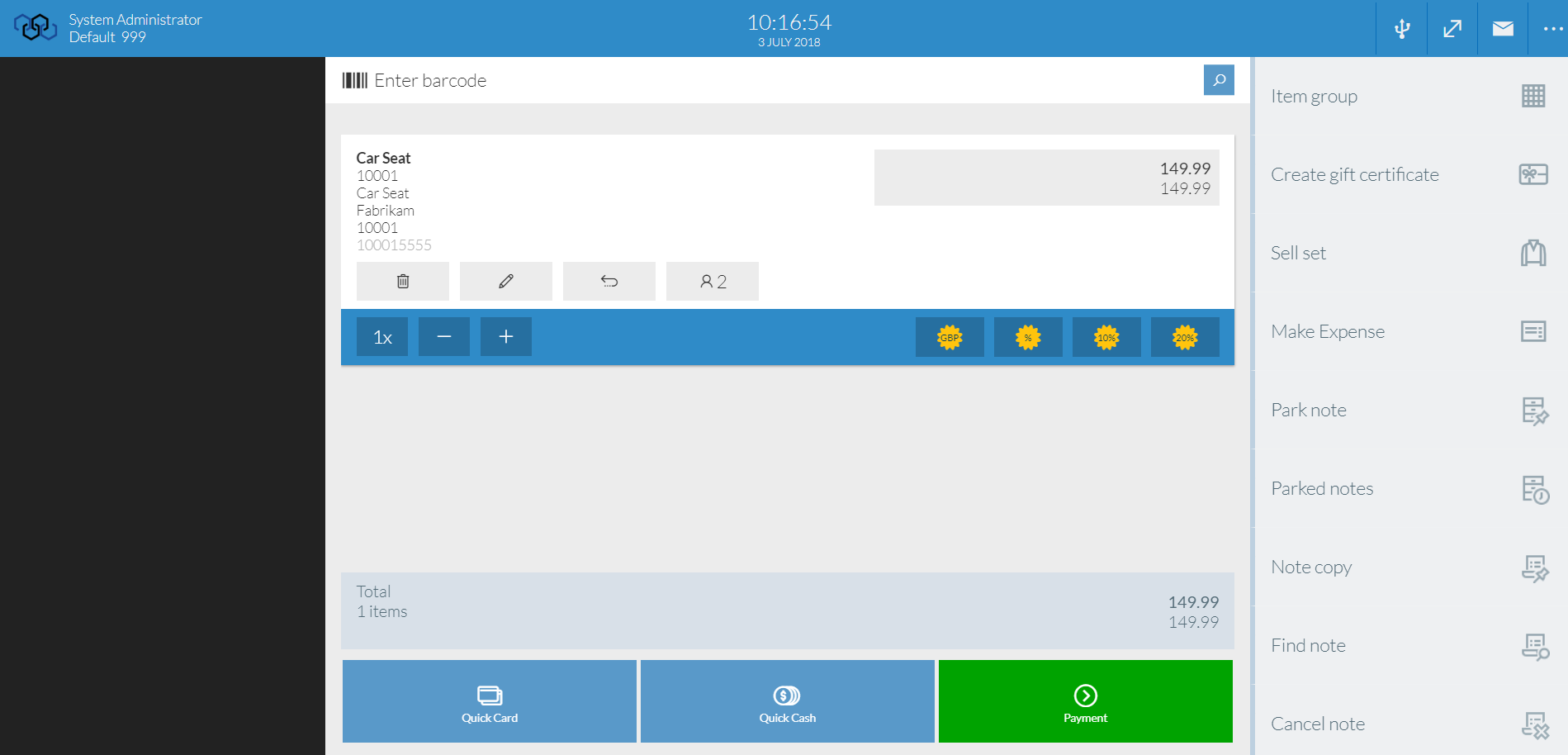
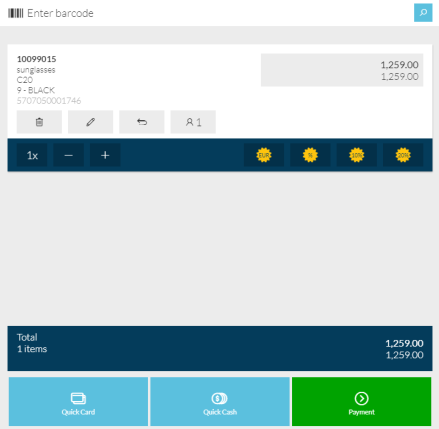
The User Interface is laid out as per the below. This is shown on a desktop style device and the panels may be in different locations or totally minimized away depending on the device and its screen size.

Top Bar
The top bar buttons are the same as per the Login screen.
 You can switch the connectors that the POS is using to print receipts.
You can switch the connectors that the POS is using to print receipts.
 You can make the POS run full screen (where the browser supports full screen mode)
You can make the POS run full screen (where the browser supports full screen mode)
 You can view any Messages or Notifications for the store
You can view any Messages or Notifications for the store
 And you can see an extra menu with further options. Of particular interest is the bottom of it which shows you your Shop ID, POS Number and Version Number.
And you can see an extra menu with further options. Of particular interest is the bottom of it which shows you your Shop ID, POS Number and Version Number.

Widget Panel
The left panel is the Widget panel. Widgets are extensions to the basic POS and will vary in use from customer to customer. This panel also displays the reason codes when you perform a function that requires a reason, such as discounting and returns.

Basket Panel
The center section is the transaction or basket panel. This is where you perform most of the POS transaction functionality. Scan a barcode, search for a product it lists items in the basket and adjust quantities and apply discounts.

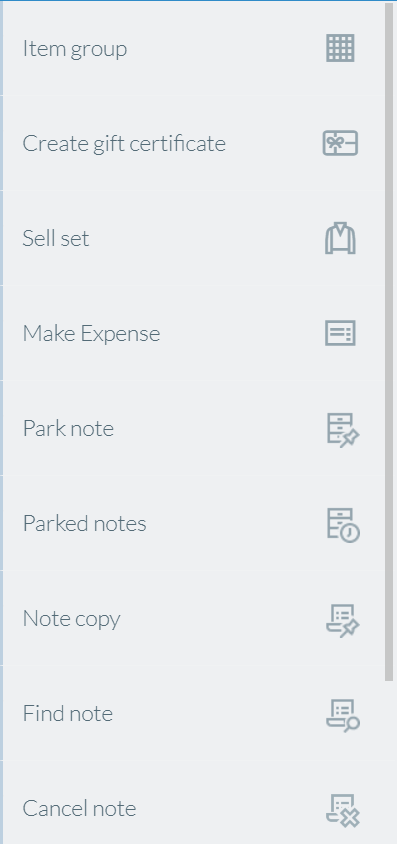
Menu Panel
The right panel is the Menu which allows you to access other POS functions. These buttons can be nested and have links to other functions.